User Centered
Application Modernization
Overview
Client: A leading provider of audit and financial management services for the media industry, auditing billions of dollars each year in various fees and royalty payments on behalf of major media companies in the Fortune 500 throughout the world.
Challenge: Create a web based portal where employees could handle all their auditing needs including managing their clients’ agreements, billing details, transactions, and reporting.
Timeline/ Process: ~6 months using a modified Agile process where research and planning were done 2 weeks before the sprint, design and feedback were done 1 week before the sprint and then delivered by the beginning of the sprint.
Team: 3 Stakeholders (2 users, 1 VP), 4 Developers/ Architects, a Project Manager, a Scrum Master, and a QA Tester.
My Role: UI/UX Designer
Why Now?
Their current software was becoming increasingly difficult to maintain and secure because it was outdated. It didn’t address a lot of their needs so they had to rely on an Excel driven process which was difficult to learn, unreliable, and frustrating for the internal users.
Research
I interviewed and observed some of the end users to collect experiences, attitudes, perceptions, needs, and goals. I then worked with my team and the stakeholders to understand development constraints and business goals throughout the project by participating in user story grooming.
Their Key Needs
Consolidate their data
Make the data easier to get to
Update the software to something more modern
Better refine their process
Put safeguards in place so the data was more reliable
Plan
I created some preliminary wire flows based on discussions with the team, they went through several iterations before they were too much to keep up-to-date. I also made some proto-personas to help everyone to stay on the same page of who our different users were, so that we could make quick decisions on whether a feature was necessary and working towards the same goal.
Design
I created an iterative style guide expanding their brand colors and defining all of the elements I used in my wireframes as well as the associated CSS for those elements. I took inspiration from Brad Frost’s Atomic Design to create my style guide first with the smallest pieces and then building up
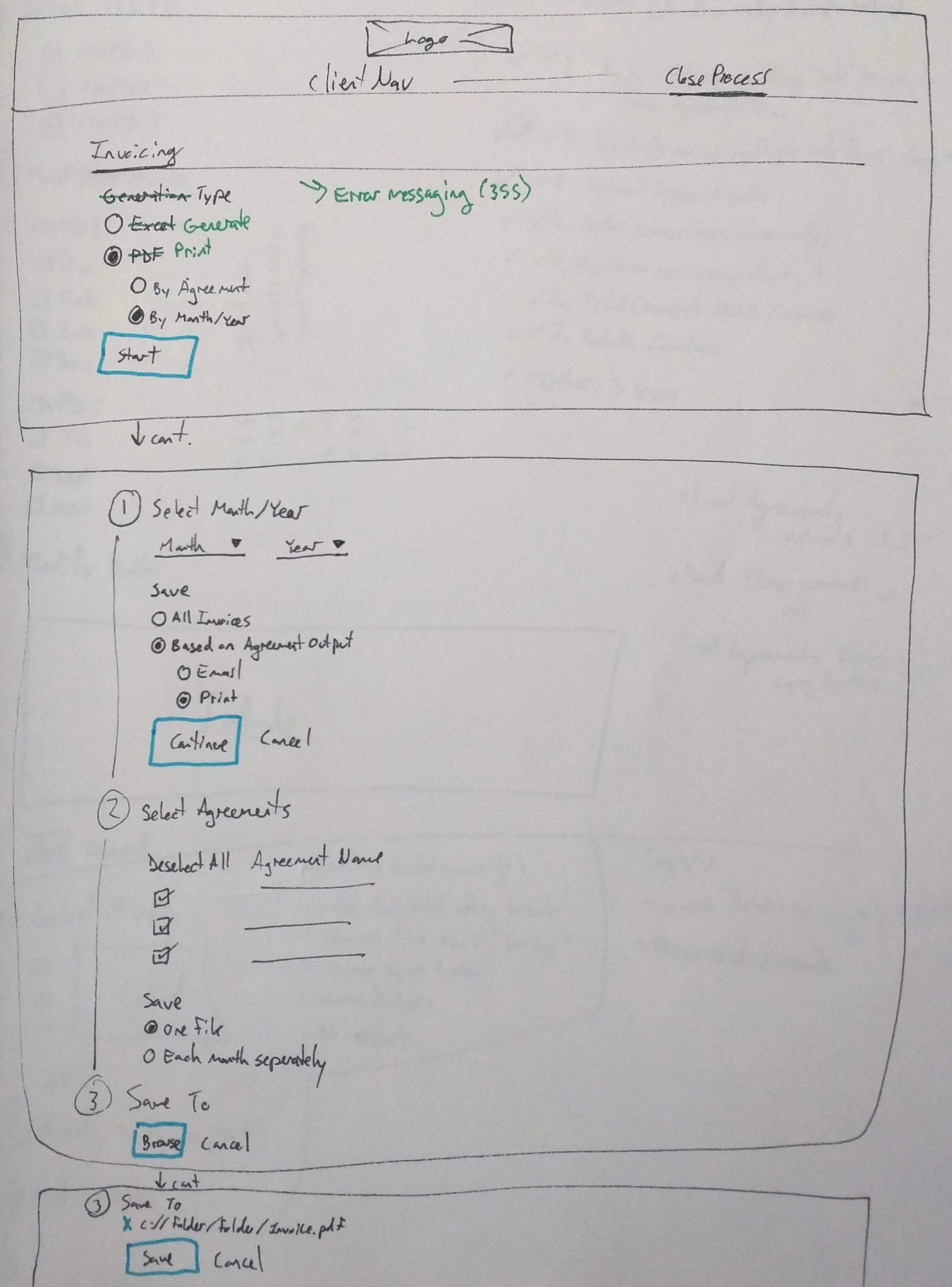
My primary responsibility throughout the project was wire-framing what the end product would look like to help stakeholders and my team understand the overall concept for a page and how it would function for the end user. I created those wireframes in Axure and exported them as a word document in the beginning of the project before switching to web based AxShare later on that ended up saving a ton of time for myself and the stakeholders.
Feedback
After I created the wireframes needed for the next sprint, I held design reviews with stakeholders and my team to make sure we were aligned. Often there would be tweaks I had to make, but that was expected.
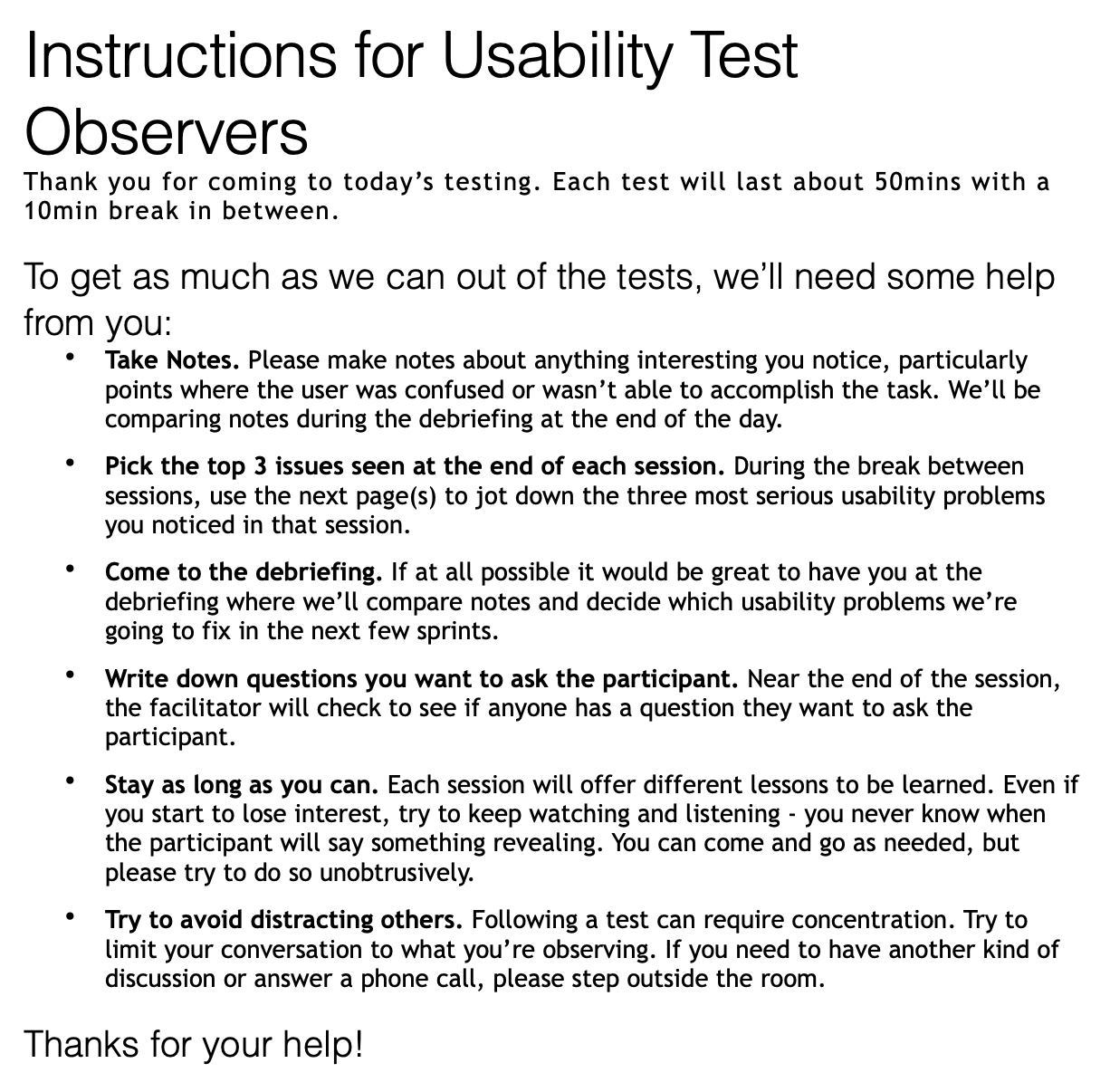
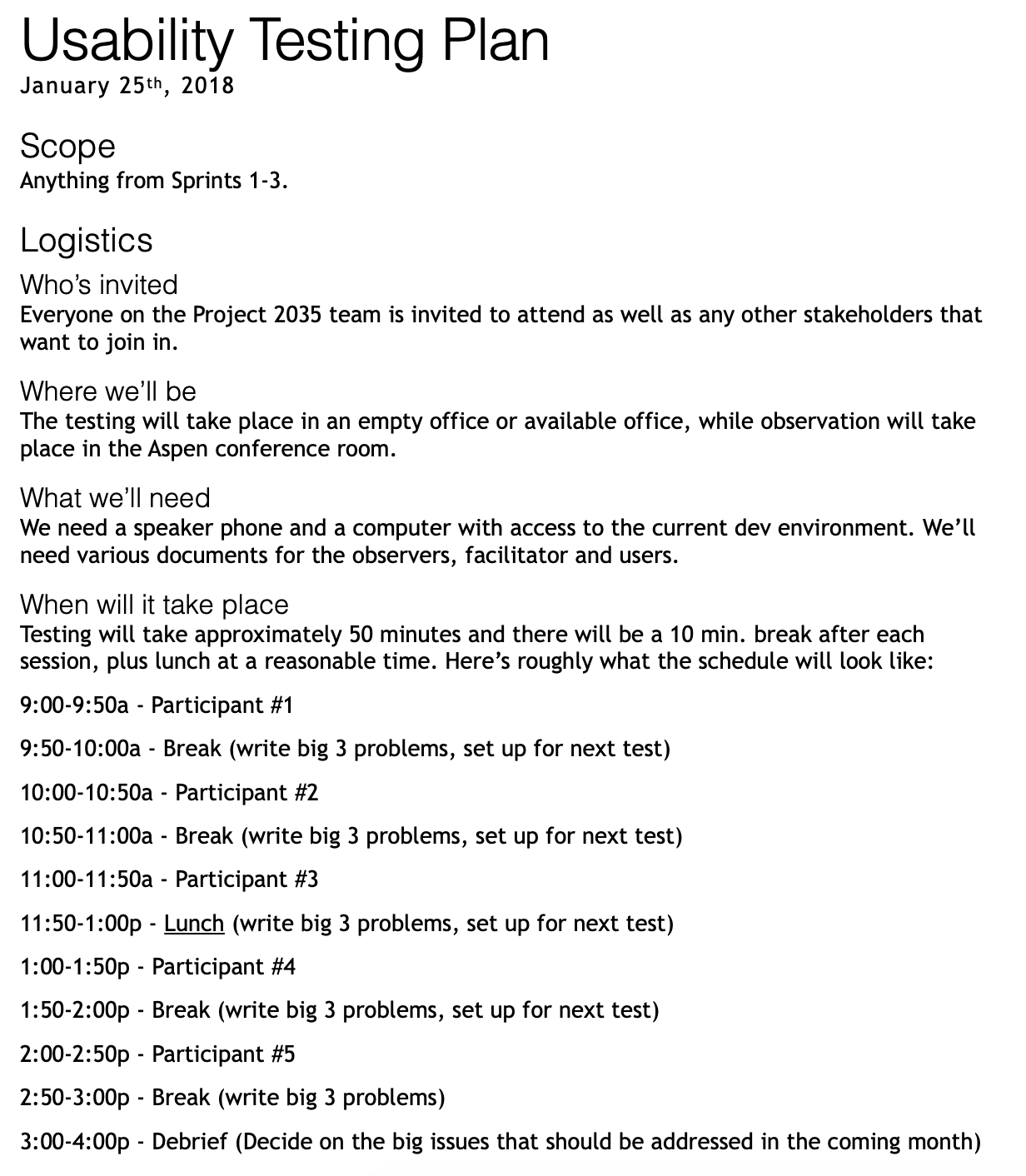
About a third of the way through the project I facilitated a usability test with the latest build of the application, as a sort of ‘gut-check’. Everyone on the team was invited to observe from a conference room and I facilitated. I also create some worksheets for everyone to use during their observation. We were able to discover a couple of areas that needed to addressed namely search and the navigation, but because we found them early on we able to prioritize them into the rest of our sprints.
Deliverables
300+ Wireframes
7 Linked AxShare sites
5 User interviews
2 Proto-personas
1 Iterative style guide based on Atomic Design principles
1 Day of usability testing
Outcomes
Overall, we enhanced their capabilities, removed waste from their process and provided a solution that could be scaled in the future. The feedback from the users who participated in the user acceptance testing and usability testing was positive.
“[Jaylyn’s] Strengths: An ability to “hear between the lines”, [and translate] roughly spoken desires / requirements into tangible visual assets.”