Homeless
Resource Kiosk
Overview
"Client": The City of Austin’s Bloomberg Innovation-Team (iTeam) and Service Design ATX.
Challenge: Create, prototype and test services to solve for real homelessness issues such as employment, transportation, storage, and more. My team decided to work on the issue of “services”.
Timeline/ Process: Friday evening to Sunday afternoon, hustle style (similar to a hack-a-thon).
Team: 5 Service Design and iTeam hosts, 2 People Experiencing Homelessness (PEH), a Professional UX Designer, a Professional Graphic Designer, and a UX Design Student.
My Role: UX Designer
Why Now?
The iTeam had a lot of data on people experiencing homelessness (PEH), but because they’re a small team they wanted to expand the amount of ideas they could come up with, so they put on this hustle. The larger idea was to create awareness of the experiences PEH have, explore unique ideas and help encourage more conversation on the topic.
Research
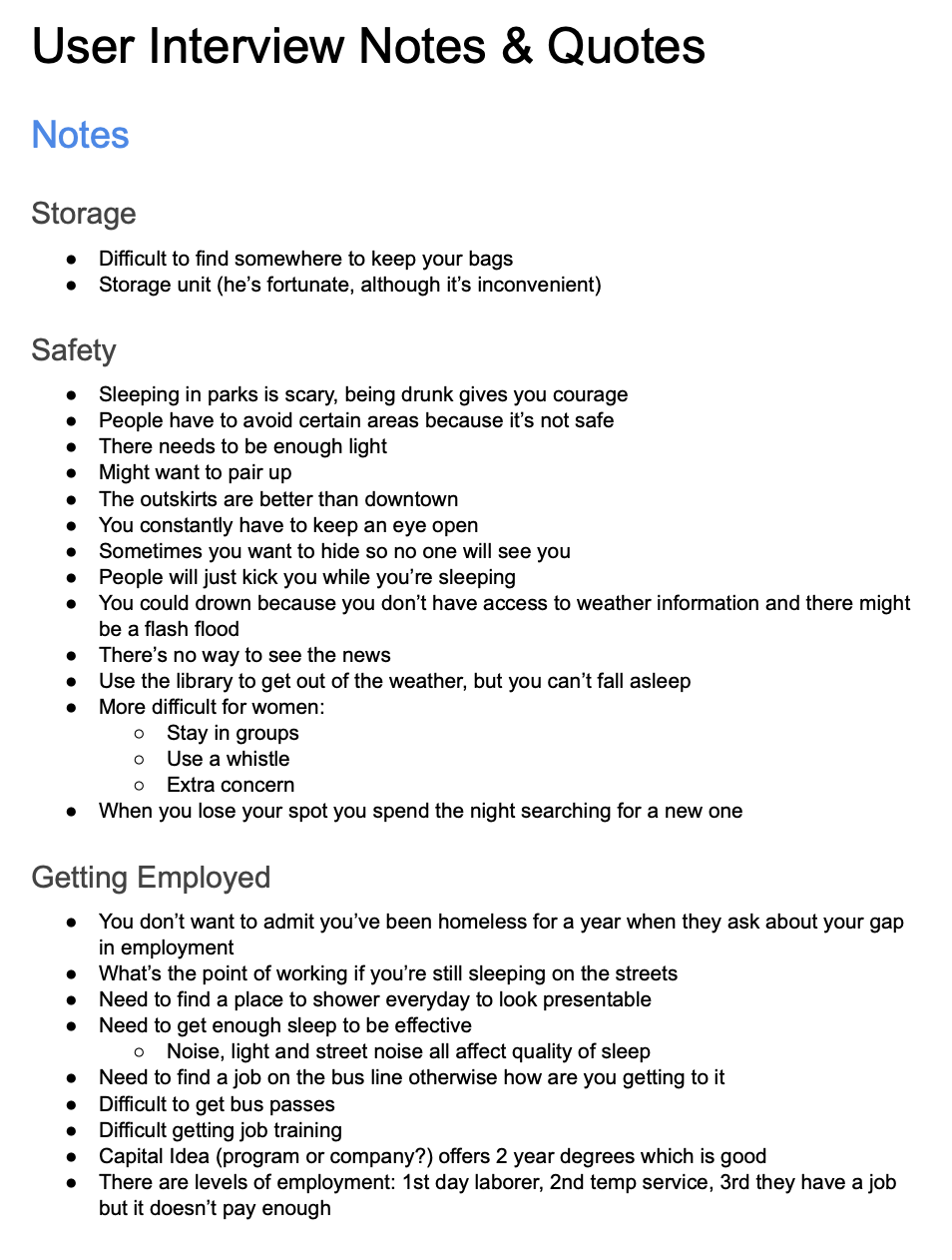
During the first day we interviewed members of the homelessness community about some of their experiences, I took copious notes that I later transcribed below. Before forming into our groups we took some time to come up with potential solutions to some homelessness issues and then did a voting activity. Once the top ideas were decided upon then groups were formed around the idea.
Their Key Needs
Access to information that’s current
Reliable information
Easy way to navigate information
Information that they can access in their environment
Plan
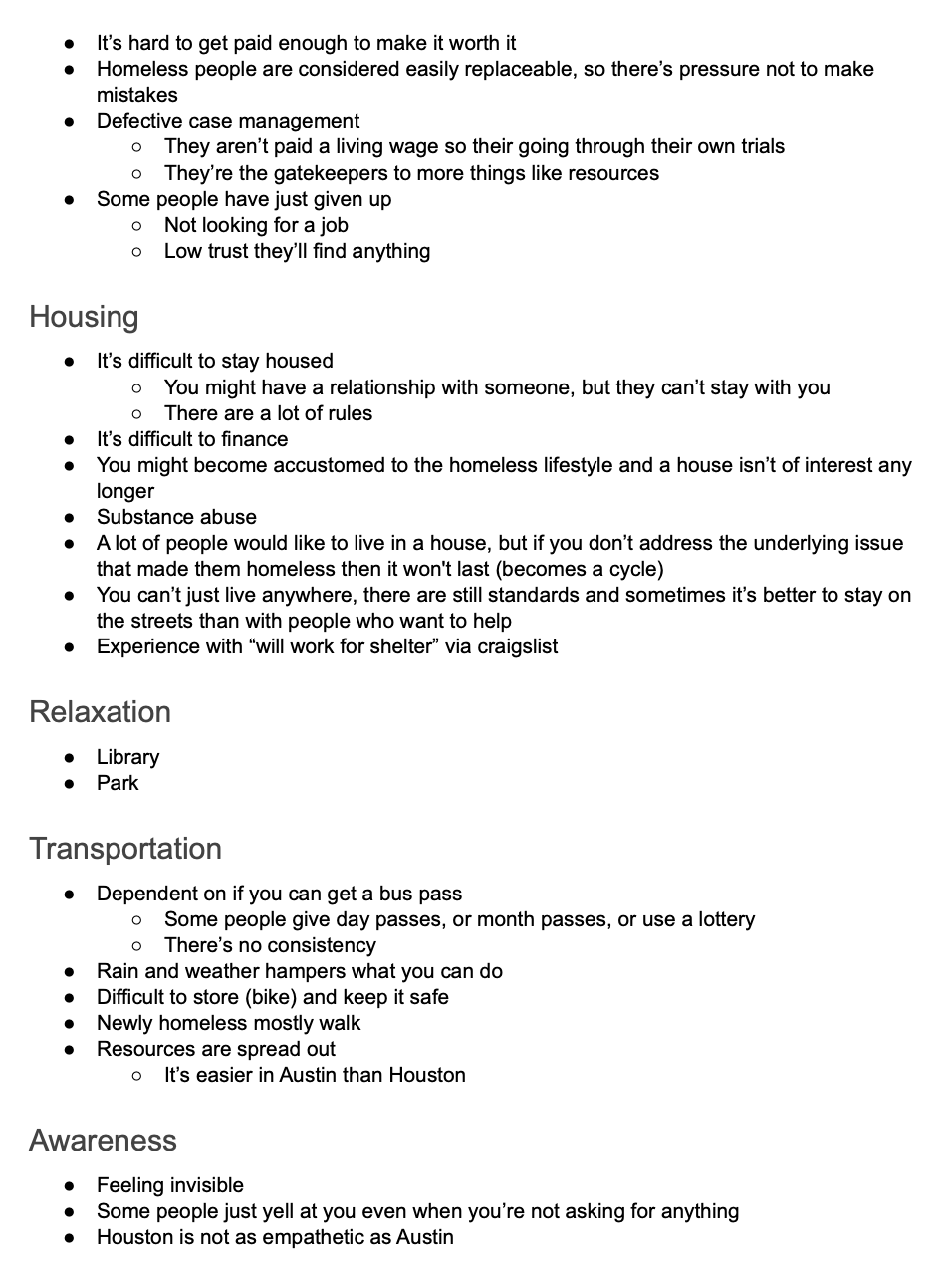
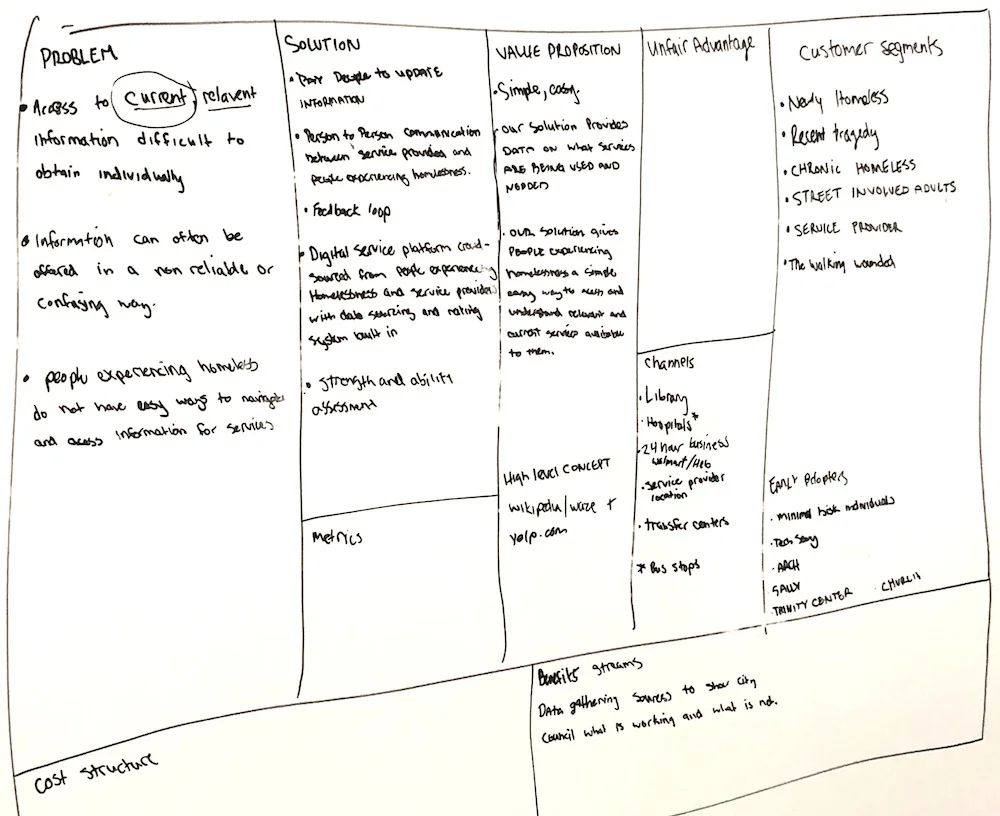
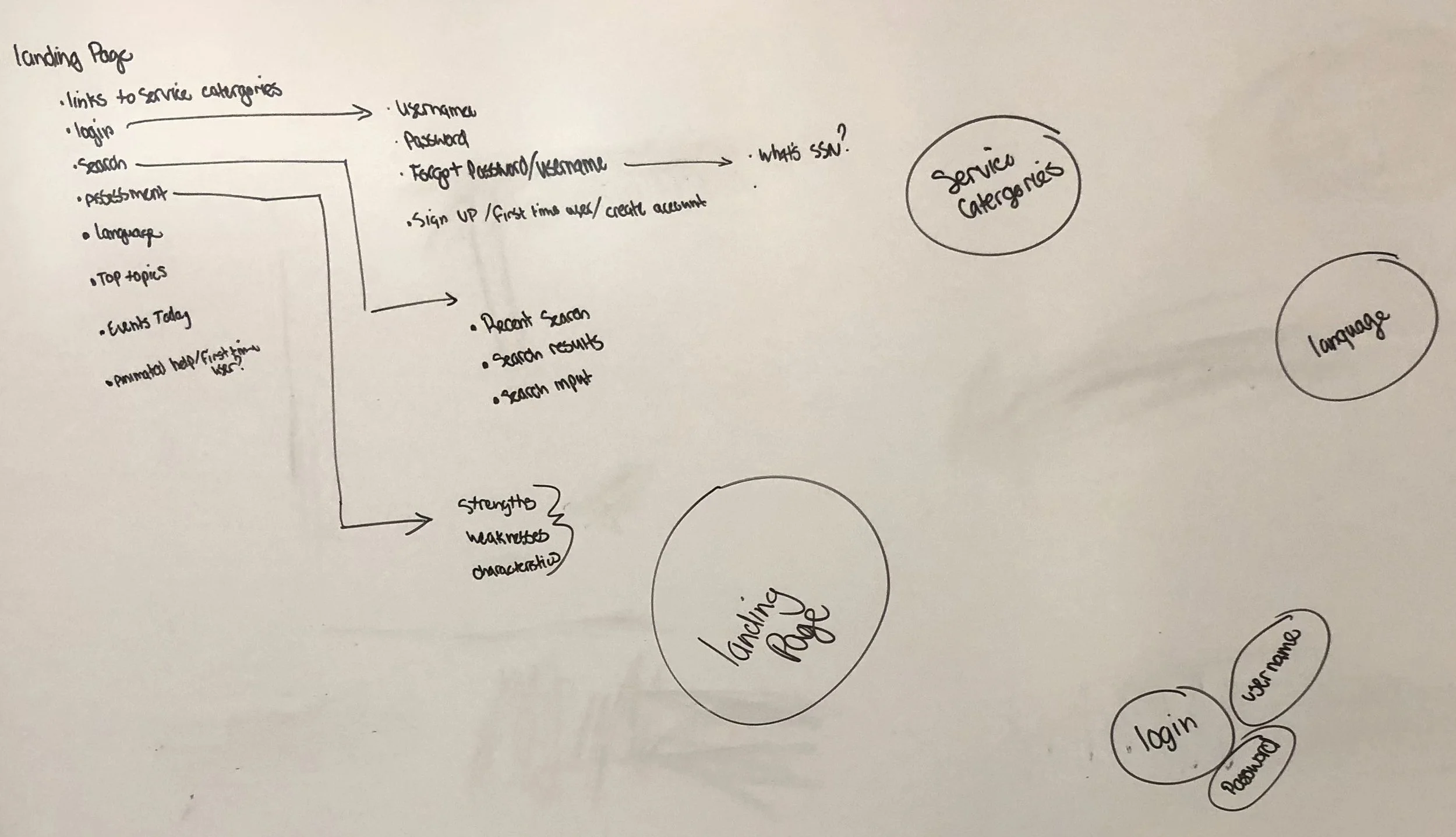
Because this was a hack-a-thon type event the planning piece was left mostly to the organizers, but as a team we put together a Design Canvas that showed the different segments for how to make our idea a reality. We also mapped out the screen flows and how they’re connected before beginning our wire-framing.
Design
We started with a couple of wire-frames on the whiteboard to get the layout of information how we wanted, then moved to paper, and eventually high-fidelity in Axure.
I helped to create a testable paper-prototype with post-it notes so we could test what individuals would expect on the homepage.
Feedback
Facilitated some testing with various members of the homelessness community. I would ask them what they would expect to see on the screen then write down everything they would say on Post-Its. After they had described what services they would expect on the screen I asked what the most important service would be and what information would be important to see on that screen.
Deliverables
1 Interview document
1 Whiteboard wireframe
1 Paper wireframe
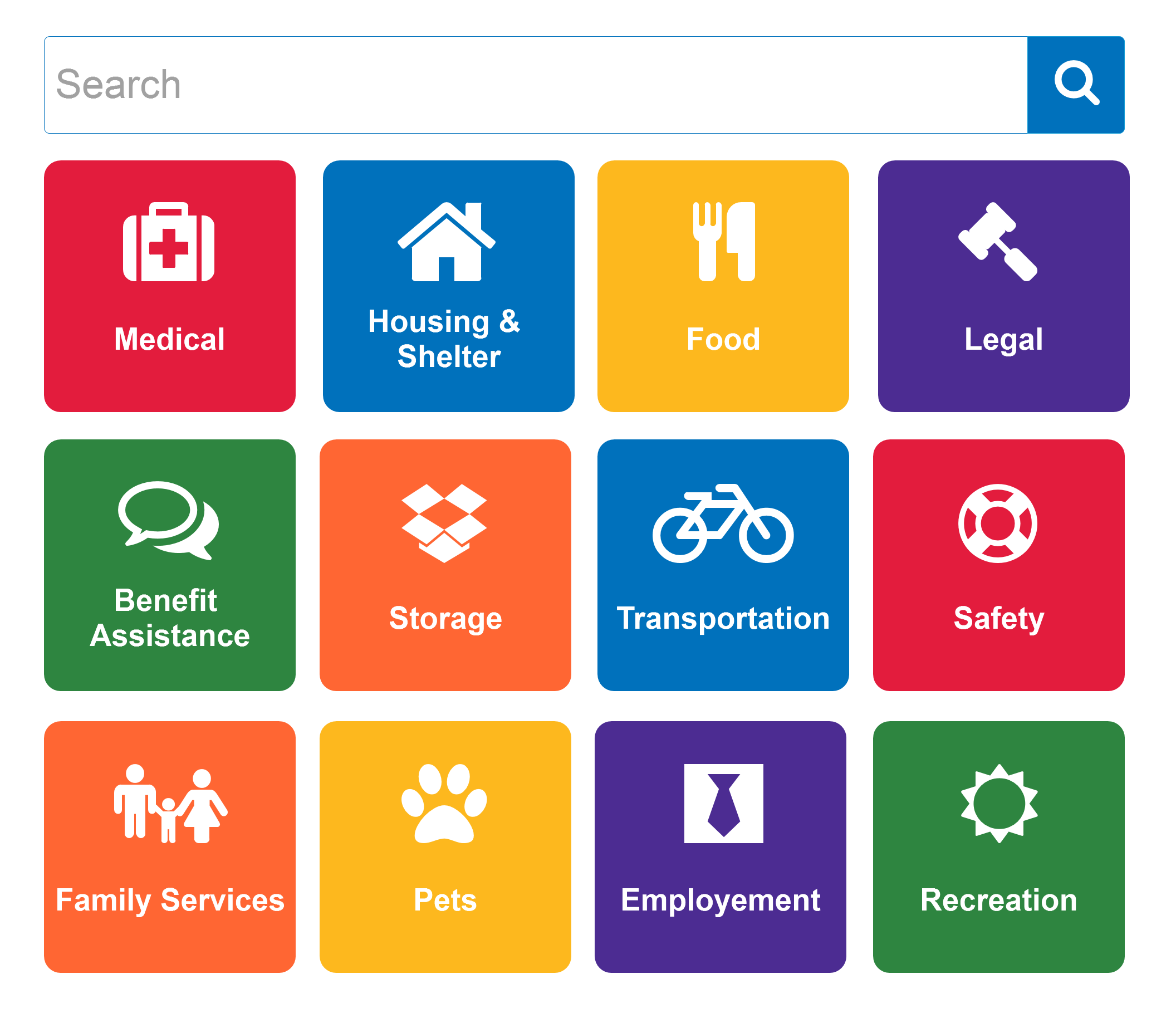
1 High fidelity wireframe
1 Paper-prototype
Outcomes
Our proposal is a crowdsourced kiosk and website that collects information from members of the homeless community about services that are available to them. This allows members to gain information without losing independence.
I helped to present this idea to the homelessness community, other designers and volunteers for this hustle, and our hosts Service Design ATX and Austin’s iTeam on the last day of the hustle. Because this was a limited timeframe event we left the project idea with Austin’s iTeam to pursue including these next steps:
More testing within the homelessness community
Creating an incentive or rewards program
Creating a visual design
The feedback from everyone who attended the final day including people experiencing homelessness, other volunteers, and our hosts Service Design ATX and Austin’s iTeam was immensely positive.
“Our Homelessness Advisory Committee [people experiencing homelessness] of Austin came to their meeting the next day all a-buzz with hope and new-found idea generation skills. It was magical.”