Custom
Dashboard Implementation
Overview
Client: A full-service, management system and product certification registrar/ certification body who has business partners worldwide.
Challenge: Create a web based portal that clients could use to understand where in the process their audit was and complete any work that they needed to keep the process moving forward.
Timeline/ Process: ~12 months using a waterfall method.
Team: 5 Stakeholders (Company President, Accounting, Customer Care, Scheduling, and a Regulatory Compliance Director), Developer, Project Manager, and QA Tester.
My Role: UI/UX Designer
Why Now?
Their current system was confusing and frustrating for clients who just wanted to view their pending or past certificates. It was causing a lot of manual work for employees to track down the pieces of information a client wanted, including a lot of back and forth emails and phone calls. They also wanted a way to make the clients accountable for some of the work that they were required to complete.
Research
A lot of the research came from a previous project I worked on for the internal employees, during that project I learned a lot from the stakeholders about who their clients were and what their expectations are. I also worked with the development team to understand the backend processes and that knowledge helped highlight constraints for this project.
Their Key Needs:
Make information easier to find
Provide transparency into the stage of the process an audit was in
Automate a lot of the manual processes
Plan
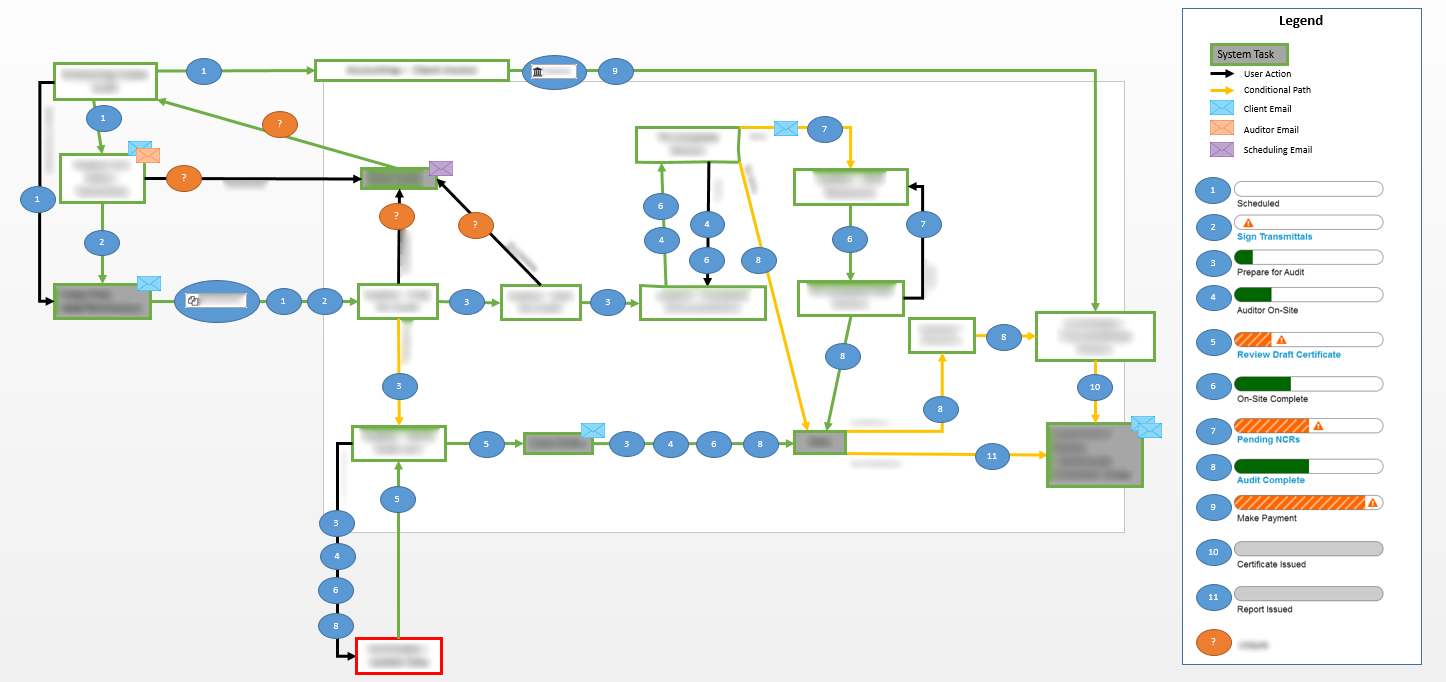
I worked with my project manager to discuss what needed to be done on this project, I started with understanding and creating the process flow and the accompanying statuses which were iterated on dozens of times before arriving at the correct set.
Design
I was responsible for wire-framing what the end product would look like based on my knowledge of the company and their process from a previous engagement. I created the wireframes using Axure.
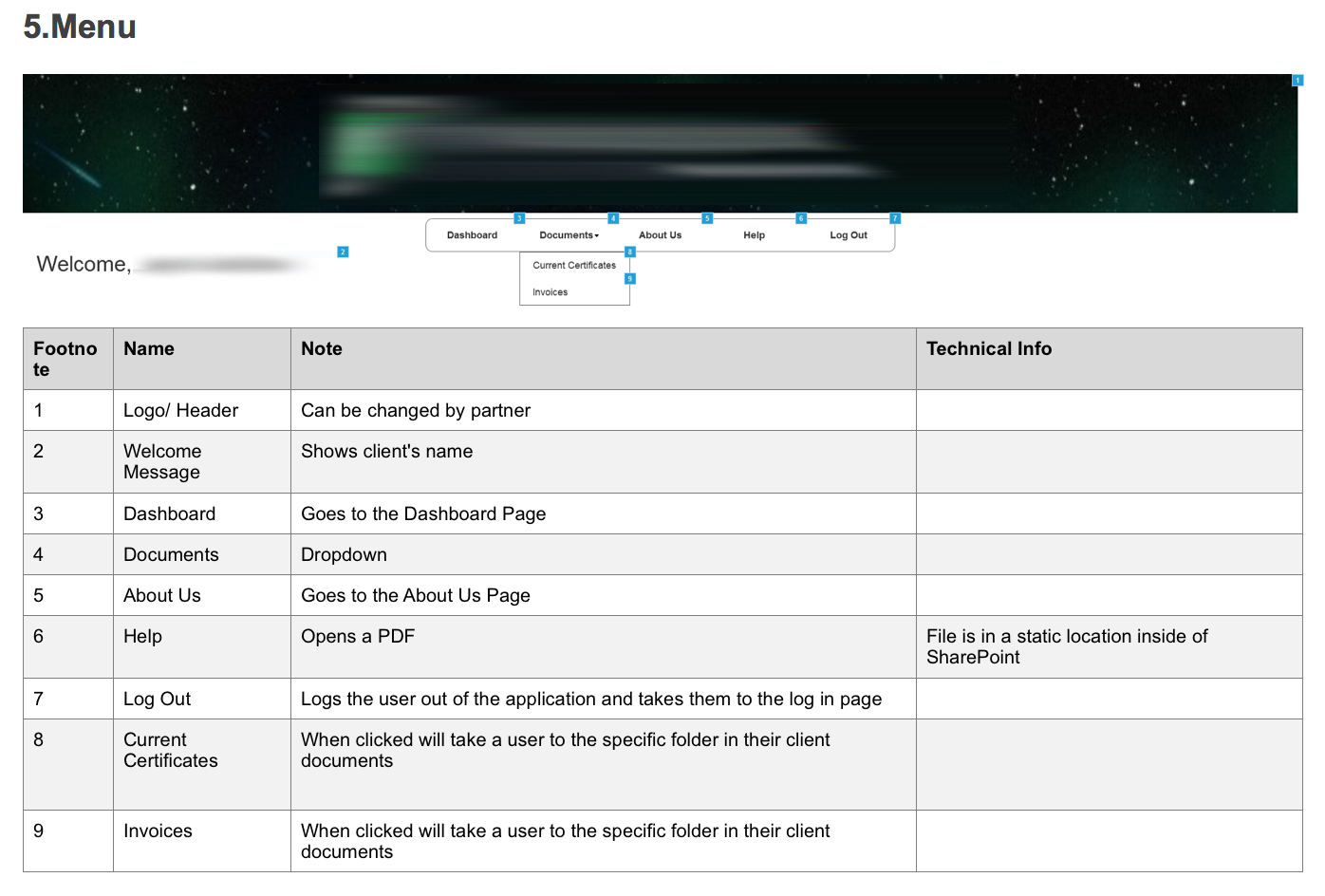
I took the approved wireframes and created a specification document using Axure that had numbered footnotes which corresponded to detailed technical information (like associated database variables) that I provided to development.
Feedback
After the initial wireframes were completed I both assisted with and facilitated wireframe reviews with the stakeholders and my team to identify business or development constraints that would require changes to the designs. I used AxShare to display the wireframes for the meetings.
After my wireframes were complete my project manager asked me to create a usability testing plan, but the client ultimately decided not to test.
Deliverables
50+ Wireframes including use of AxShare
2 Design specifications, one for each phase of the project
1 Process diagram
1 Unused usability testing plan
Outcomes
Our client was audited by one of their certifying authorities to make sure they were in compliance with their standards. When the certifying authority was shown the client dashboard they remarked how great the application was for clients. And told our client it was the best in the business and they couldn’t believe how easy it was for the clients to see their audits (past and present), documentation, certificates, and have a single place to respond to nonconformities. Our client was very excited. And we’ve had repeat business with them when we started on a third project.
“The user experience is simple, informative, and looks amazing.”