Highly Collaborative
Intranet Redesign
Overview
Client: A leading international lifestyle hotel management company with a collection of individual hotels, resorts and vacation residences.
Challenge: Create an intranet that’s a natural part of their brand and enhances their ability to collaborate across the globe and while traveling.
Timeline/ Process: ~6 months using a modified Waterfall process where research, planning, and design were done upfront, then we got feedback made updates to the design, and then delivered.
Team: 4 Stakeholders (Project Sponsor, Technical Lead, Enterprise Architect, Corporate Communications), 1 SharePoint Developer, 2 Analysts, and 1 Project Manager.
My Roles: UI/UX Designer and SharePoint Branding Expert
Why Now?
They experienced rapid growth and were ready to be spinoff from their current parent company. Part of that transition was creating their own intranet that would connect employees across it’s different brands, locations, and properties.
Research
I Interviewed 5 internal staff members of varying jobs titles to understand what their primary use for the current intranet was. I also talked to them about their responsibilities and how they accomplish various tasks. I took the information from my interviews and created an affinity diagram to help map similar pain-points, strengths, needs, and goals.
Their Key Needs
Find-ability of information
Information that’s trustworthy
Collaborate with people across the country
Remote work capabilities including mobile
An innovation center to capture new ideas
Easier to share documents
Plan
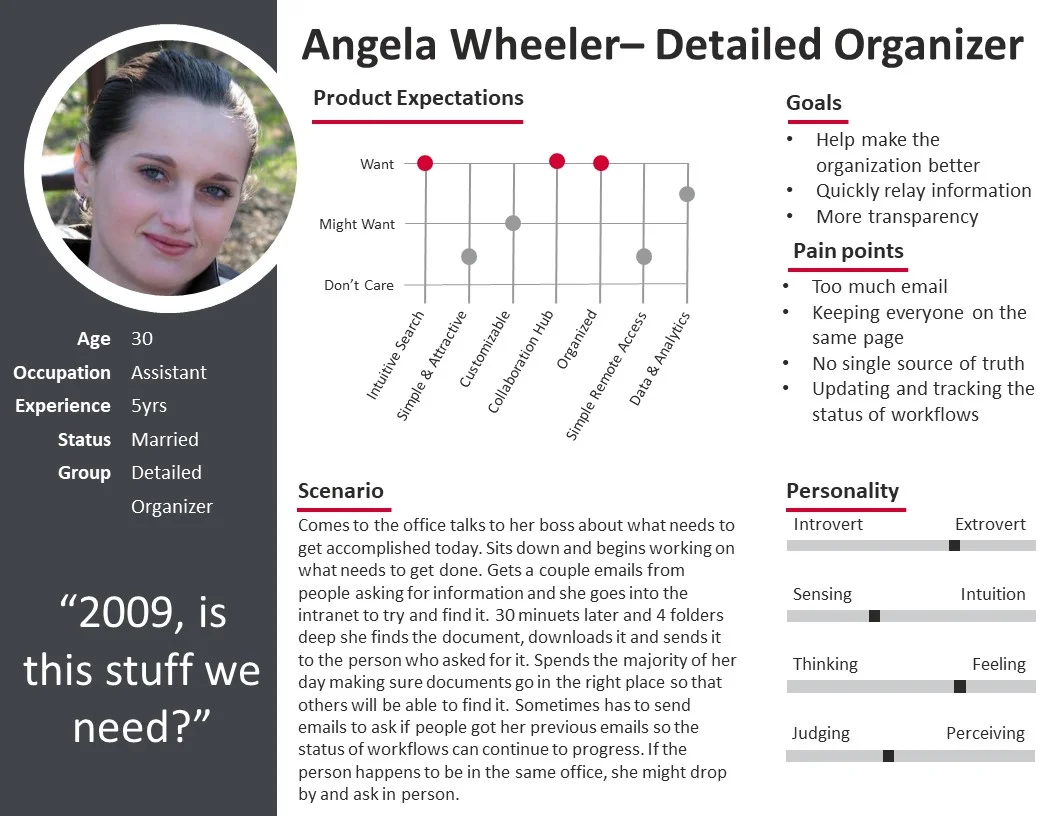
I created a couple of porto-personas to show some nuances I discovered during the affinity diagraming; some of the people I interviewed cared more about finding information whereas others cared more about sharing information.
Design
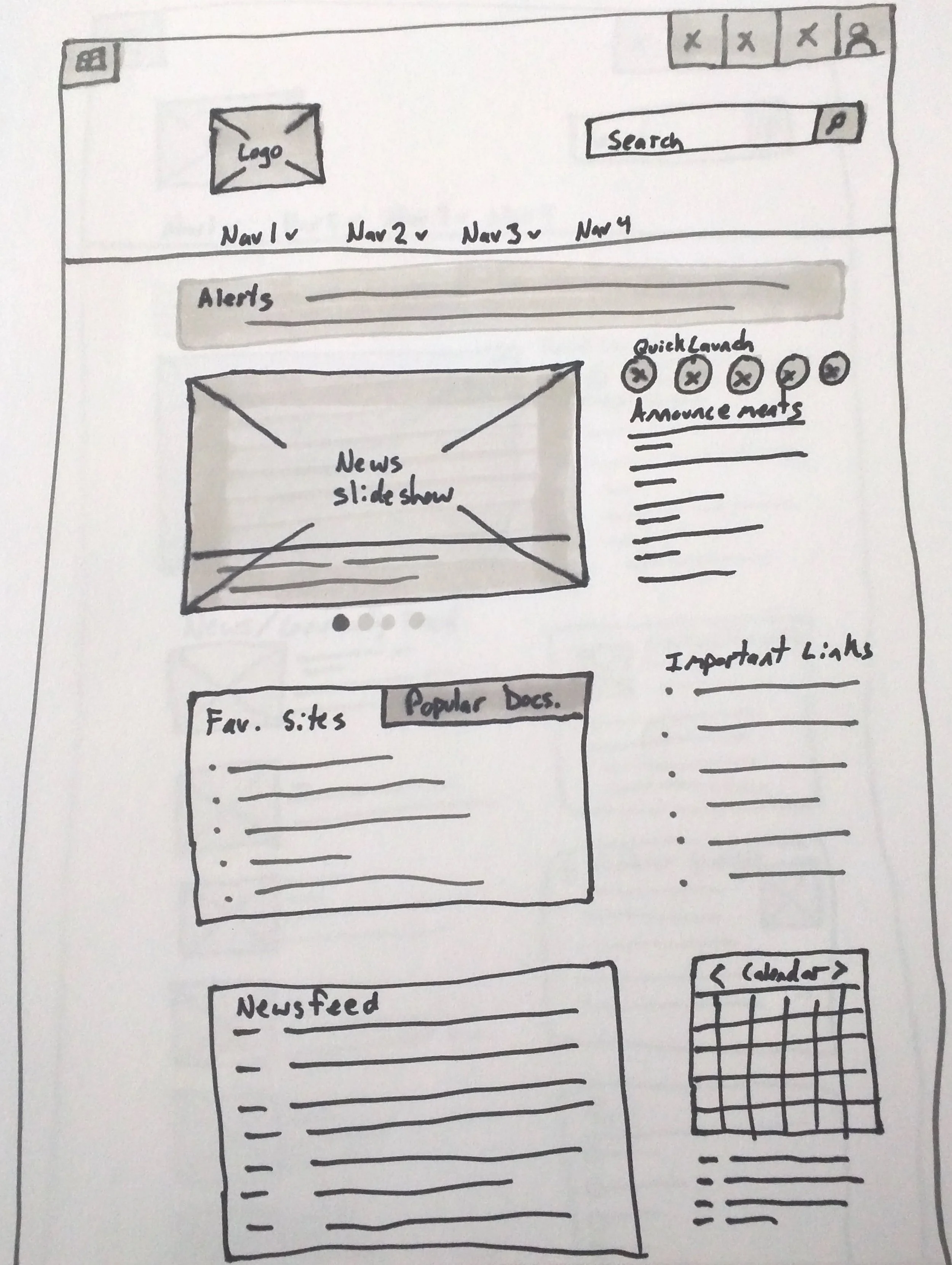
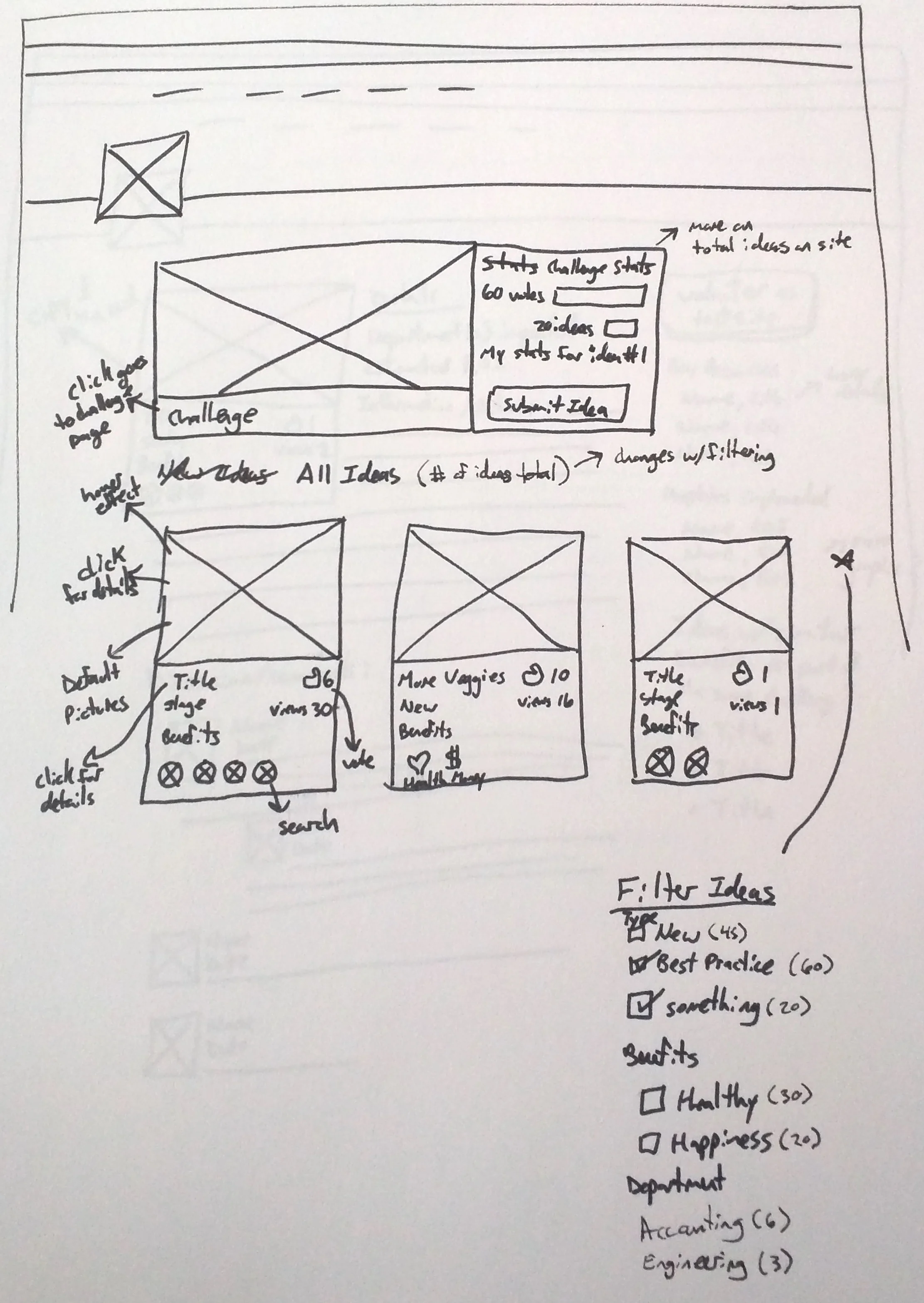
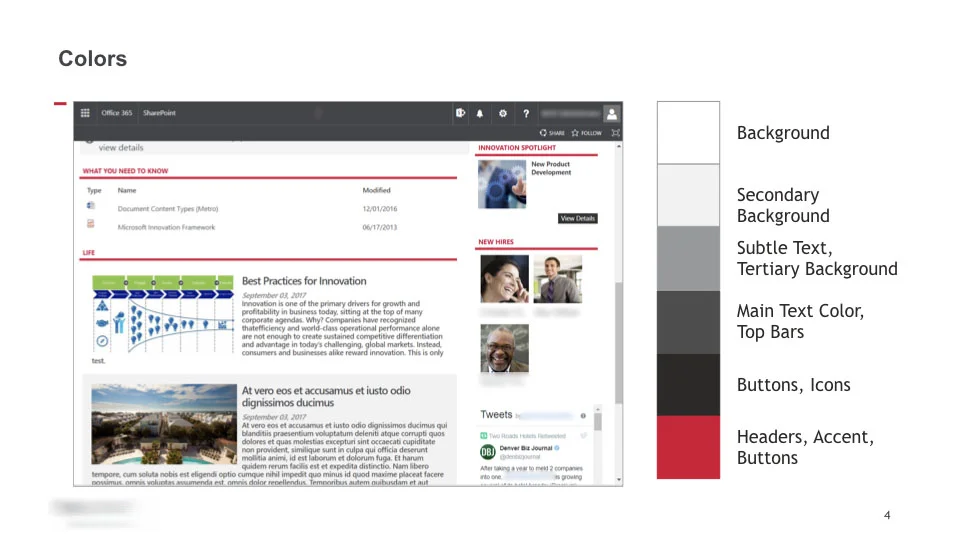
I worked with the SharePoint developer on the project to create a live demo because there were a lot of new constraints in SharePoint that were difficult to foresee and we didn’t want to create a wireframe we were unable to deliver on. I did do some sketches to talk through ideas for a few of the pages, just to make sure we were both on the same page. I did most of the SharePoint Branding for the project which included a custom theme (JSON and CSS) and manipulating display templates (HTML and JS). I also modified existing CSS files to ensure they were responsive to allow for a more fluid experience transitioning between mobile, tablet, and desktop.
Feedback
I created a presentation of the various branding assets that the marketing team could make changes to. After presenting it there were a few branding related revisions that I implemented.
Deliverables
1 Interview Plan
1 Set of interview notes
1 Affinity Diagram
2 Proto-Personas
1 Design Presentation
1 Theme for SharePoint
Outcomes
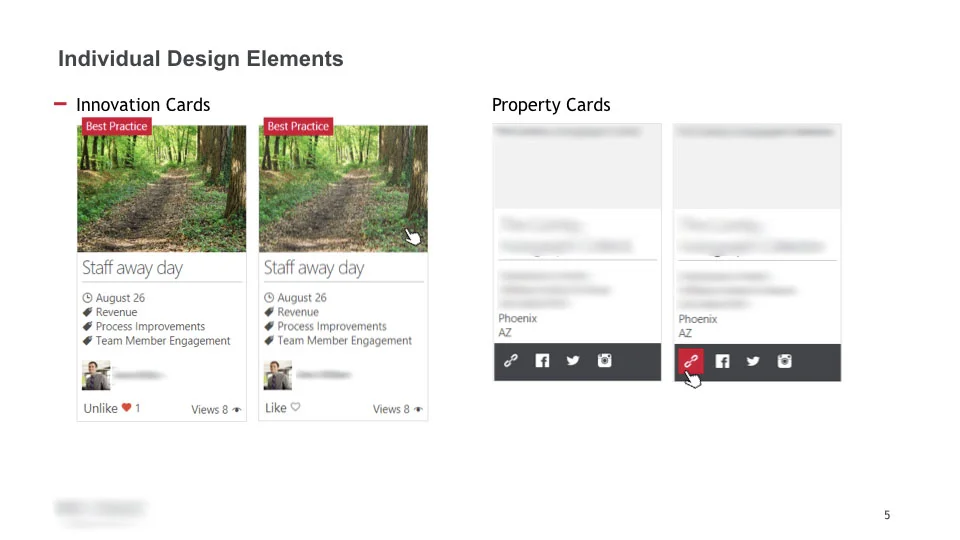
We implemented a way for employees to submit, collaborate, and evaluate innovative ideas across the company. Along with an engaging and dynamic homepage, and property site for the multitude of different user types. The entire site is responsive and mobile friendly, meaning employees can access everything on a desktop or on a phone. And everything is integrated seamlessly with their brand.
“Wohoo! It’s looking fantastic!”